
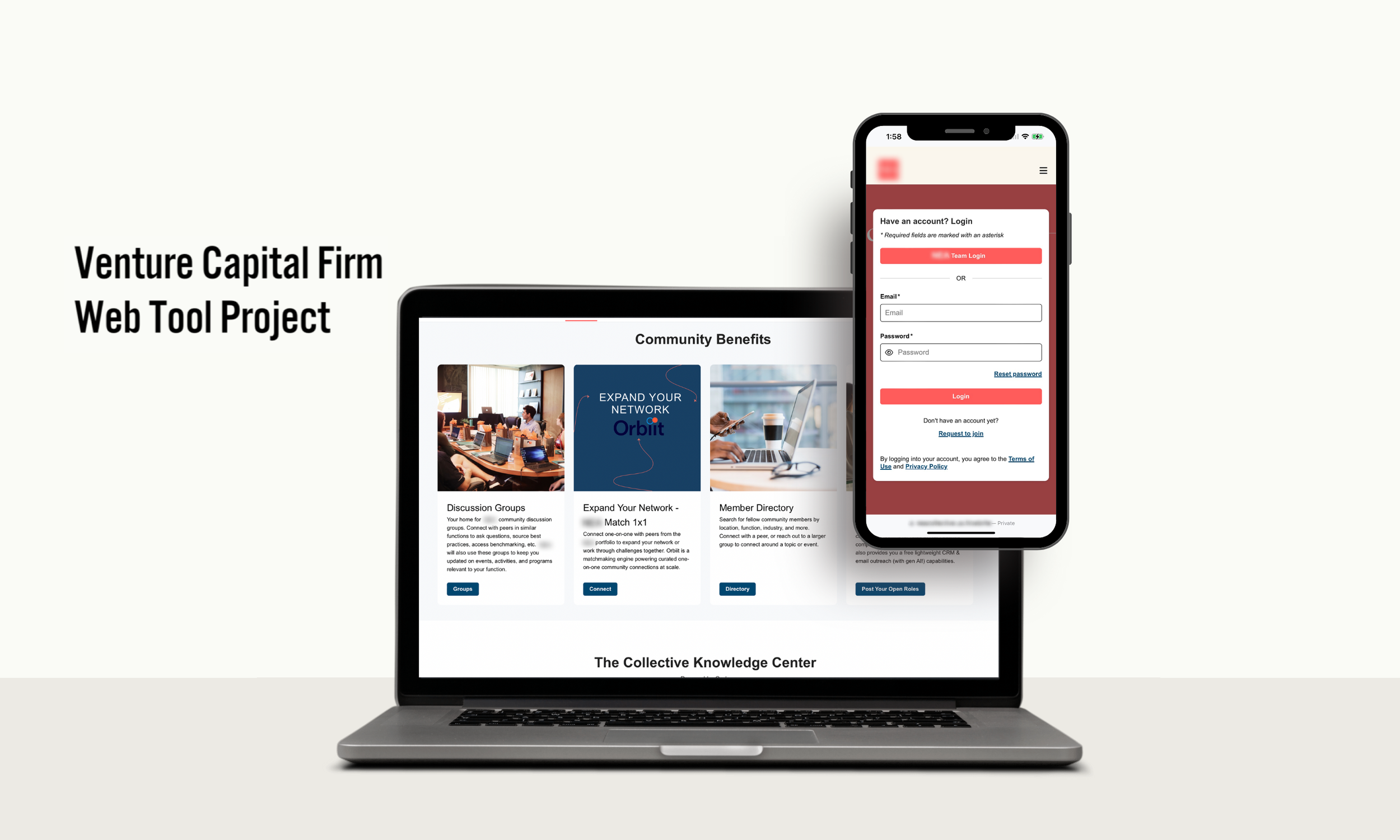
creating a centralized information hub for 450+ portfolio companies
ROLE: Lead UX Designer
TIMELINE: 8 months
The venture capital firm required a sophisticated centralized information hub to support the founders and CEOs of its 450+ portfolio companies. The challenge was to design an intuitive, user-friendly web tool capable of organizing and presenting a vast array of critical information efficiently.
challenge:
As the lead UX designer, I led the end-to-end design process to develop this comprehensive platform. My responsibilities included conducting in-depth user research, developing detailed wireframes and high-fidelity prototypes, and iterating on the design based on rigorous user testing and feedback. I focused on creating a seamless user experience that catered to the specific needs of high-level executives.
*please note that company information is blurred out due to confidentiality.
solution:
Research
To design an effective centralized information hub, I conducted extensive research to understand the needs and behaviors of the primary users—founders and CEOs. This research phase involved both secondary research and direct engagement with users to gather valuable insights.
-
Information Organization: Founders and CEOs prefer information to be organized in a clear, hierarchical structure with intuitive categories and subcategories, facilitating easy navigation. They value dashboards that provide an at-a-glance overview with quick access to detailed resources and contacts.
Business Needs: The primary business needs include easy access to industry resources, market insights, and key contacts within the venture capital firm and its network. They require a platform that consolidates all necessary information and tools in one place for efficiency.
Customization and Integration: Users highly appreciate the ability to customize their dashboards to prioritize the most relevant information and resources. Seamless integration with their existing tools and systems, such as email and calendar applications, is also a crucial requirement for improving workflow and productivity.
-
1. How do founders and CEOs prefer to have resources and information organized to ensure quick and efficient access?
2. What are the primary types of resources and contacts that founders and CEOs need from the venture capital firm’s platform?
3. What customization options and integration features would enhance the usability and value of the information hub for daily operations?
-
To ensure our information hub stands out, I conducted a thorough competitor analysis of leading venture capital firms specializing in technology and healthcare. Key competitors analyzed include Sequoia Capital, Andreessen Horowitz, and Accel Partners.
Sequoia Capital: Known for its robust resource center, Sequoia Capital offers extensive industry reports, market insights, and a well-organized repository of best practices. However, their platform lacks advanced customization options and seamless integration with external tools.
Andreessen Horowitz: Andreessen Horowitz provides a highly interactive platform with a focus on community engagement, including forums and networking events. While it excels in fostering a collaborative environment, the complexity of navigation can be a drawback for users seeking quick access to specific information.
Accel Partners: Accel Partners features a streamlined, user-friendly interface with easily accessible contact directories and resource libraries. Despite its simplicity and ease of use, the platform could benefit from more in-depth industry analyses and personalized content delivery.
By identifying these strengths and weaknesses, we can strategically position our information hub to offer a superior user experience. Our focus will be on providing comprehensive resources, intuitive navigation, and enhanced customization and integration capabilities to meet the unique needs of founders and CEOs
Founders and CEOs of portfolio companies are overwhelmed with managing and accessing critical information across various platforms. The lack of a centralized system leads to inefficiencies, delays in decision-making, and increased frustration. The current fragmented approach hinders their ability to access important data promptly, collaborate effectively, and make informed decisions.
problem statement
How might we
How might we design a centralized information hub that enables founders and CEOs to quickly and efficiently access the critical resources, information, and contacts they need to effectively manage and grow their companies within the venture capital firm's ecosystem?
user flows
These user flows illustrate the strategic pathways designed to optimize user navigation and access to key information. By mapping out these flows, I ensured that founders and CEOs can efficiently reach essential resources, such as the Collective Knowledge Center, member directories, and discussion groups.
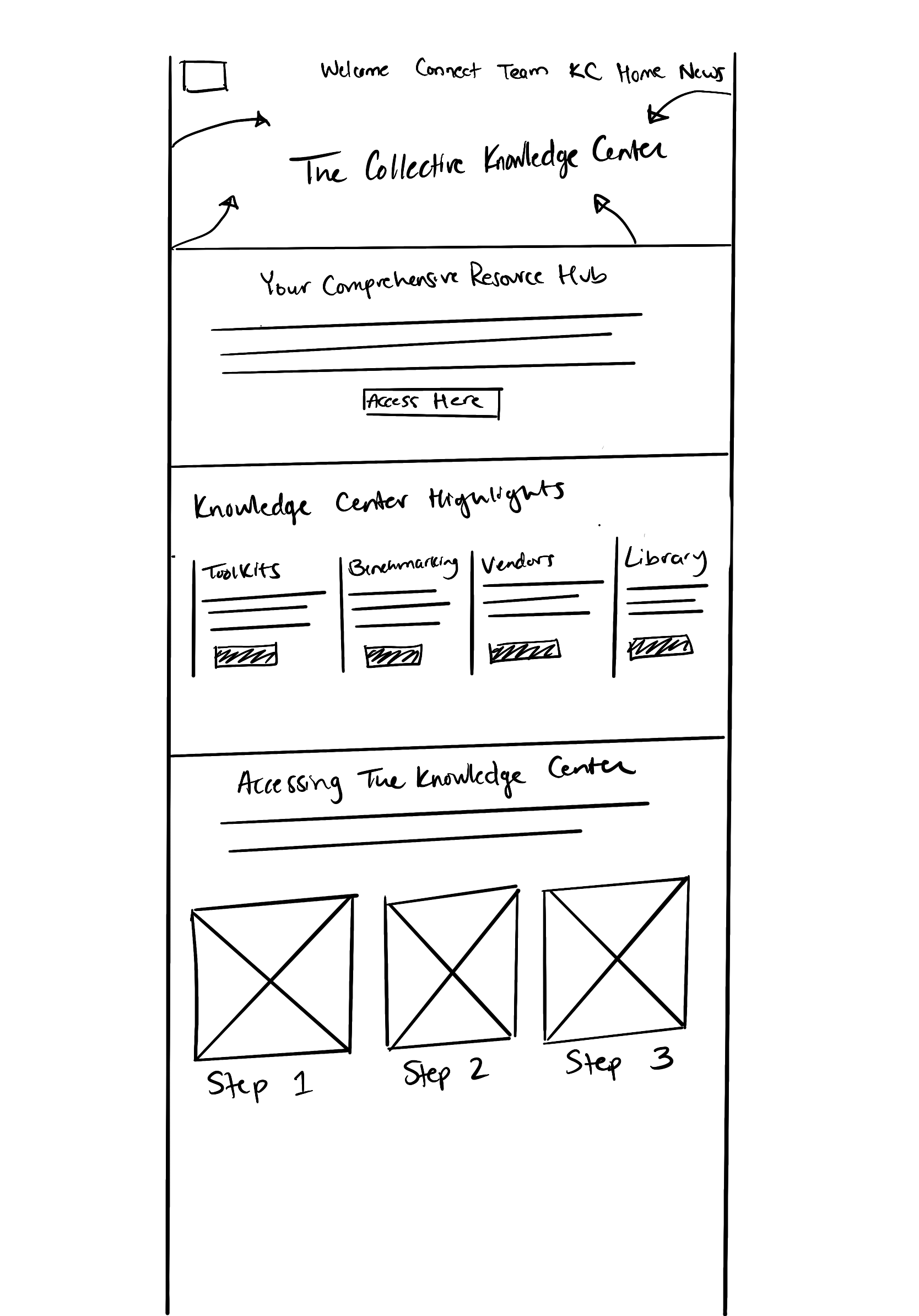
wireframes
notes on the agile process
Wireframes served as the foundational blueprint for our collaborative efforts involving the Talent Team, Marketing Team, and myself as the UX Designer. Embracing the agile methodology, we conducted bi-weekly sprint meetings to review and refine these wireframes. This iterative process allowed us to incorporate feedback and make adjustments early on, ensuring alignment and addressing potential issues well before the prototyping phase. By continuously iterating on the wireframes, we were able to create a more cohesive and user-centric design from the outset, ultimately leading to a more polished and effective final product.
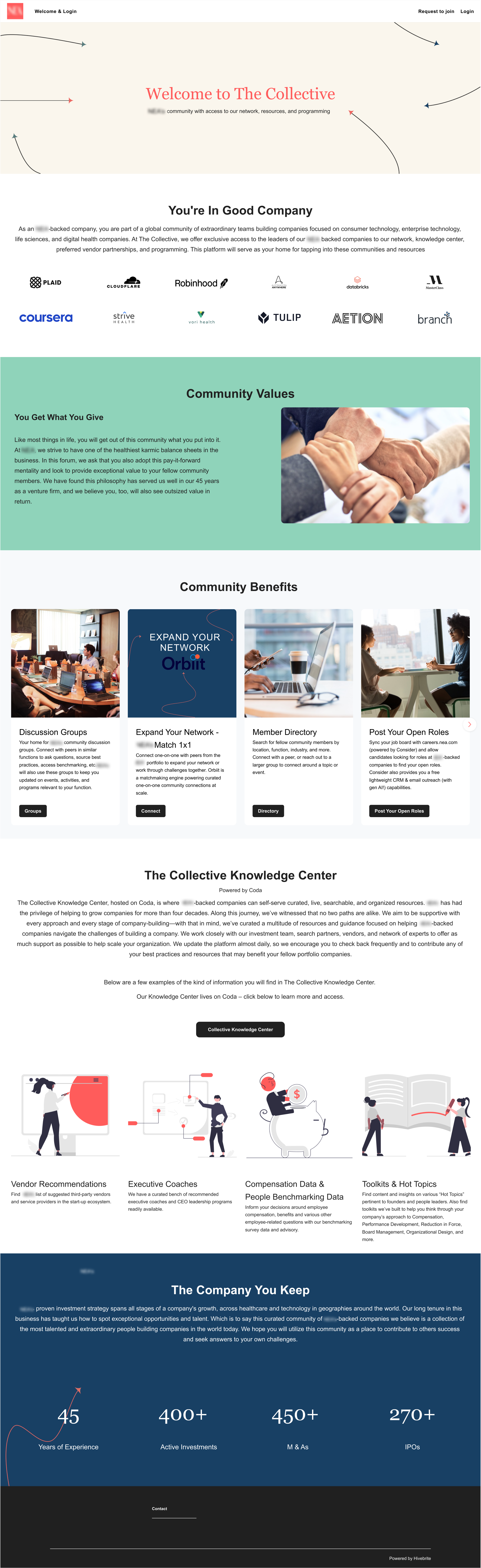
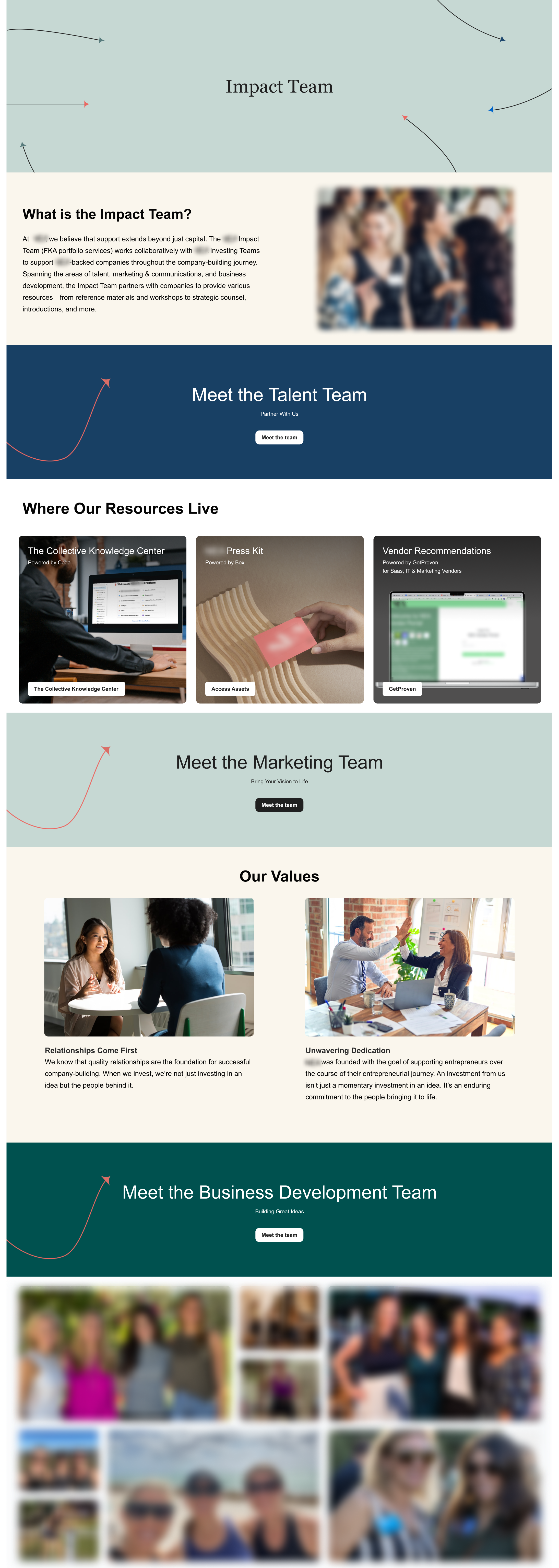
These prototypes provided a realistic experience of the final product, helping to identify and resolve usability issues early on. While some details and specific features of the prototypes cannot be shared due to company confidentiality, this section highlights the key design elements and user interactions that were refined during this stage.
prototypes



beta testing
-
Beta testing was a crucial phase in the development of the centralized information hub. It involved releasing the platform to a select group of users outside the development team to identify any remaining issues, gather feedback, and make necessary improvements before the official launch. This process ensured the platform met the needs and expectations of its primary users—founders and CEOs.
-
The Talent Team played a pivotal role in selecting a diverse group of beta testers from the portfolio companies. These testers included founders, CEOs, and key stakeholders who would be the primary users of the platform. Their participation was instrumental in providing real-world insights and identifying potential areas of improvement.
-
The beta testing process was conducted over the course of two weeks in a structured manner. Testers were given access to the platform and asked to perform various tasks that they would typically carry out. Regular feedback sessions were held to discuss their experiences, challenges, and suggestions for improvement. This iterative feedback loop was essential for refining the platform.
-
Beta testing highlighted both strengths and weaknesses in the platform. Key areas of focus included usability, navigation, and feature functionality. Based on this feedback, several iterations were made to enhance the user experience. Continuous improvements were made to ensure the platform was intuitive, efficient, and aligned with user needs.
conclusion & takeaways
This project highlighted the effectiveness of a user-centered design approach and the agile methodology. This project underscored several critical insights and professional learnings:
Continuous User Engagement: Engaging with founders and CEOs early and consistently throughout the design process was instrumental in shaping a platform that genuinely met their needs. Regular feedback loops allowed for real-time adjustments and improvements.
Cross-Functional Collaboration: The collaborative efforts between the Talent Team, Marketing Team, and UX design proved invaluable. This cross-functional synergy facilitated a holistic view of user requirements and ensured a more comprehensive solution.
Iterative Design and Feedback Integration: Emphasizing an iterative approach enabled the incorporation of user feedback at various stages, leading to significant enhancements in usability and functionality. The beta testing phase, in particular, provided crucial insights that informed subsequent design iterations.
Agile Methodology Application: Implementing the agile methodology with bi-weekly sprints fostered a dynamic and flexible development environment. This approach allowed for rapid prototyping, testing, and refinement, ultimately accelerating the development timeline and improving the final product quality.
Key Takeaways:
User-Centered Design is Paramount: Prioritizing user needs and preferences throughout the design process leads to more effective and user-friendly solutions.
Collaborative Efforts Drive Success: Effective collaboration across teams enhances the depth and breadth of the design process, resulting in more robust outcomes.
Agility in Design and Development: Adopting an agile approach facilitates flexibility, responsiveness, and continuous improvement, ensuring the end product is innovative and practical.